In questa guida vedremo insieme come verificare di aver rimosso correttamente il codice di Google Analytics dal sito web, prima di configurare My Agile Pixel.
In questo modo sarai sicuro di non avere tracciamenti duplicati su GA, e di continuare a tracciare i dati di navigazione esclusivamente in maniera proxificata.
Step 1
Come prima cosa, scarica l’estensione gratuita “Google Analytics Debugger” per il tuo browser.
Clicca qui per scaricare la versione per Google Chrome.
Clicca qui per scaricare la versione per Firefox.
Una vola installata l’estesione, in alto a destra nel tuo browser comparirà una nuova icona, questa di seguito:

Step 2
Ora vai sul tuo sito web e apri la console di debug.
Per aprile la console di debug su Google Chrome premi la combinazione di tasti CTRL + ALT + J
Per aprile la console di debug su Google Chrome premi la combinazione di tasti CTRL + ALT + I
A questo punto vai a cliccare sull’icona dell’estensione Google Analytics Debugger.
Lo stato dell’icona passera a “ON”, così:

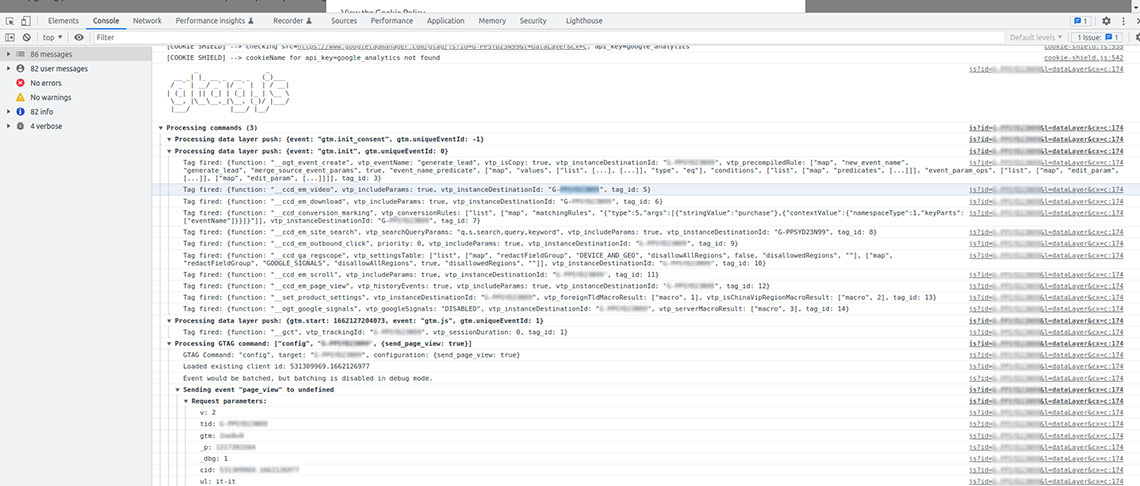
Se nella console di debug vedi dei messaggi simili a questo:

Significa che il codice di Google Analytics è ancora installato sul tuo sito.
Questo potrebbe dipendere dalla presenza del codice nel tema del sito, da un plugin che installa GA, oppure dall’utilizzo di Google Tag Manager utilizzato anche per l’installazione di Google Analytics.
Step 3 (se utilizzi GTM)
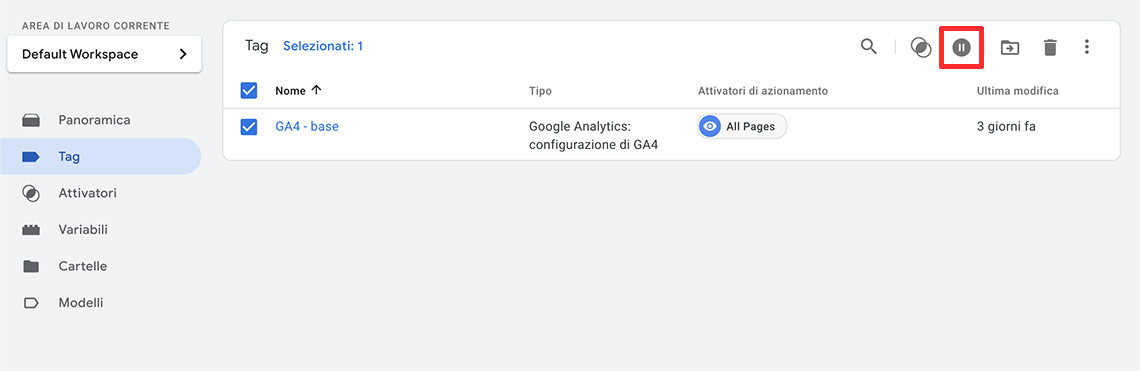
Se utilizzi Google Tag Manager, è necessario mettere in pausa il tag dedicato a Google Analytics. Per farlo:
– entra nel tuo account Google Tag Manager
– individua il tag dedicato a Google Analaytics e selezionalo
– clicca sull’icona per mettere in pausa il Tag
Fatto ciò, puoi verificare l’effettiva rimozione del codice dal sito seguendo lo STEP 2 di questa guida.
Una volta rimosso il codice di Analytics potrai usare My Agile Pixel per l’invio dei dati proxificati ai server Google e fruire così delle statistiche rispettando quanto richiesto dal Garante della Privacy.